python 之CORS,VUE+rest_framework示例

一、跨域
浏览器的同源策略
----对ajax请求进行阻拦
----对href属性读不阻拦
xhr=new XMLHttpRequest
xhr.open...
xhr.send(...)
解决方案:
---JSONP
点击按钮:
动态添加一个
<script src='http://www.baidu.com/users/'></script><script>
function func(arg){
alert(arg)
}
</script
删除
<script src='http://www.baidu.com/users/'></script>
二、CORS
客户端浏览器:
--$.ajax()
a. 简单请求(非常好)
A网站:
<input type="button" value="获取用户数据" onclick="getUsers()">
<script src="jquery-1.12.4.min.js"></script>
<script>
function getUsers() {
$.ajax({
url: 'http://127.0.0.1:8000/users/',
type:'GET',
success:function (ret) {
console.log(ret)
}
})
}
</script>
服务商:
class UsersView(views.APIView):
def get(self,request,*args,**kwargs):
ret = {
'code':1000,
'data':'老男孩'
}
response = JsonResponse(ret)
response['Access-Control-Allow-Origin'] = "*"
return response
b. 复杂请求(性能上的损耗,options预检,真实的请求)
A网站:
<input type="button" value="获取用户数据" onclick="getUsers()">
<script src="jquery-1.12.4.min.js"></script>
<script>
function getUsers() {
$.ajax({
url: 'http://127.0.0.1:8000/users/',
type:'POST',
data: {'k1':'v1'},
headers:{
'h1':'asdfasdfasdf'
},
success:function (ret) {
console.log(ret)
}
})
}
</script>
服务商:
class UsersView(views.APIView):
def get(self,request,*args,**kwargs):
ret = {
'code':1000,
'data':'老男孩'
}
response = JsonResponse(ret)
response['Access-Control-Allow-Origin'] = "*"
return response
def post(self,request,*args,**kwargs):
print(request.POST)
ret = {
'code':1000,
'data':'老男孩'
}
response = JsonResponse(ret)
response['Access-Control-Allow-Origin'] = "*"
return response
def options(self, request, *args, **kwargs):
# self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com")
# self.set_header('Access-Control-Allow-Headers', "k1,k2")
# self.set_header('Access-Control-Allow-Methods', "PUT,DELETE")
# self.set_header('Access-Control-Max-Age', 10)
response = HttpResponse()
response['Access-Control-Allow-Origin'] = '*'
response['Access-Control-Allow-Headers'] = 'h1'
# response['Access-Control-Allow-Methods'] = 'PUT'
return response
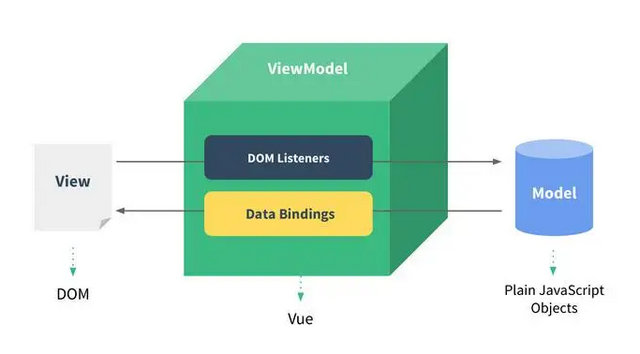
2. Vue+rest示例
前端:vue
修改源:
npm config set registry https://registry.npm.taobao.org
创建脚手架:
vue init webpack Vue项目名称
# Install vue-router? Yes
插件:
axios,发送Ajax请求
vuex,保存所有组件共用的变量
vue-cookies,操作cookie
流程:
1. 创建脚手架
2.
# 用于点击查看组件
<router-link to="/index">首页</router-link>
# 组件显示的位置
<router-view/>
3. 写路由
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/components/Index'
import Login from '@/components/Login'
import Course from '@/components/Course'
import Micro from '@/components/Micro'
import News from '@/components/News'
import CourseDetail from '@/components/CourseDetail'
import NotFound from '@/components/NotFound'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'index',
component: Index
},
{
path: '/index',
name: 'index',
component: Index
},
{
path: '/course',
name: 'course',
component: Course
},
{
path: '/course-detail/:id/',
name: 'courseDetail',
component: CourseDetail
},
{
path: '/micro',
name: 'micro',
component: Micro
},
{
path: '/news',
name: 'news',
component: News
},
{
path: '/login',
name: 'login',
component: Login
},
{
path: '*',
component: NotFound
}
],
mode: 'history'
})
4. 写组件
<template>
<div>
<h1>登录页面</h1>
<div>
<input type="text" v-model="username" placeholder="用户名">
<input type="text" v-model="password" placeholder="密码">
<a @click="doLogin">提交</a>
</div>
</div>
</template>
<script>
export default {
# 定义局部字段
data () {
return {
username: '',
password: ''
}
},
# 加载时执行
mounted:function(){
},
# 定义局部方法
methods:{
doLogin() {
var that = this
this.$axios.request({
url: 'http://127.0.0.1:8000/login/',
method: 'POST',
data: {
username: this.username,
password: this.password
},
responseType: 'json'
}).then(function (response) {
console.log(response.data)
// 找到全局变量,把用户名和token赋值到其中。
that.$store.commit('saveToken',response.data)
// 重定向到index
that.$router.push('/index')
})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
5. ajax请求:axios
npm install axios
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
...
组件使用:
this.$axios.request({
url: 'http://127.0.0.1:8000/login/',
method: 'POST',
data: {
username: this.username,
password: this.password
},
responseType: 'json'
}).then(function (response) {
console.log(response.data)
that.$router.push('/index')
})
PS:重定向 that.$router.push('/index')
6. vuex
npm install vuex
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
import store from './store/store' # vuex
Vue.prototype.$axios = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
store, # vuex
router,
components: { App },
template: '<App/>'
})
src/store/store.js
import Vue from 'vue'
import Vuex from 'vuex'
import Cookie from 'vue-cookies'
Vue.use(Vuex)
export default new Vuex.Store({
// 组件中通过 this.$store.state.username 调用
state: {
username: Cookie.get('username'),
token: Cookie.get('token')
},
mutations: {
// 组件中通过 this.$store.commit(参数) 调用
saveToken: function (state, data) {
state.username = data.username
state.token = data.token
Cookie.set('username', data.username, '20min')
Cookie.set('token', data.token, '20min')
},
clearToken: function (state) {
state.username = null
state.token = null
Cookie.remove('username')
Cookie.remove('token')
}
}
})
7. vue-cookies
npm install vue-cookies
Cookie.get('username')
Cookie.set('username', data.username, '20min')
Cookie.remove('username')
src/store/store.js
import Vue from 'vue'
import Vuex from 'vuex'
import Cookie from 'vue-cookies' # vue-cookies
Vue.use(Vuex)
export default new Vuex.Store({
// 组件中通过 this.$store.state.username 调用
state: {
username: Cookie.get('username'), # vue-cookies
token: Cookie.get('token') # vue-cookies
},
mutations: {
// 组件中通过 this.$store.commit(参数) 调用
saveToken: function (state, data) {
state.username = data.username
state.token = data.token
Cookie.set('username', data.username, '20min') # vue-cookies
Cookie.set('token', data.token, '20min')
},
clearToken: function (state) {
state.username = null
state.token = null
Cookie.remove('username') # vue-cookies
Cookie.remove('token')
}
}
})
8. 路由
# 定义路由
{
path: '/course-detail/:id/',
name: 'courseDetail',
component: CourseDetail
},
{
path: '/login',
name: 'login',
component: Login
},
{
path: '*',
component: NotFound
}
# router-link参数
<router-link :to="{'path':'/course-detail/'+item.id }">{{item.name}}</router-link>
<router-link to="/index">首页</router-link>
# 获取传过来的参数
this.$route.params.id
# 重定向
this.$router.push('/index')
以上是 python 之CORS,VUE+rest_framework示例 的全部内容, 来源链接: utcz.com/z/377927.html