Vue开发环境部署(windows)

Vue开发环境部署
前景介绍
首先来讲,Vue应该是目前主流框架之一了,其它两个主流框架是Angular.js、React.js。
Vue.js 是构建用户界面的矿建,优势在于 只关注图层,易上手,有配套的第三方类库。能提高开发效率吧。
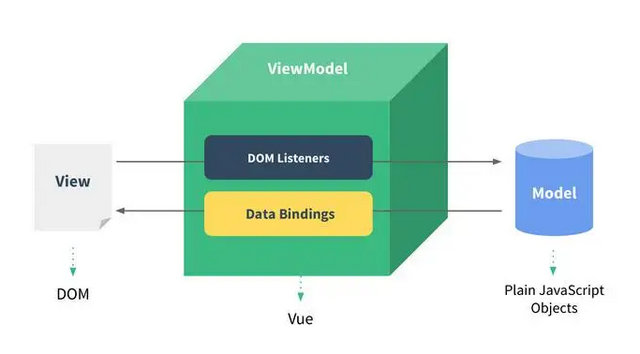
Vue 所遵循的MVVM模式,Model–View–ViewModel
相比之下,Vue应该比MVC优化一些,使得UI和业务逻辑是分开的
也就是说:
- View 和ViewModel进行数据双向绑定
- Model和ViewModel进行数据双向绑定
- ViewModel要做的就是,绑定数据、事件监听
- 当View 和Model中 有任意一方发生变化,便会同步给另外一方
扫盲–DOM介绍
环境部署
1、下载Visual Studio Code,官网即可
2、 安装Node.js
3、 导入项目
- 新建一个terminal,如图所示
- 在terminal中输入如下指令进行编译操作:
npm install ;
如果报错,则为node.js安装异常,请根据异常提示百度解决。- 编译成功后,输入如下指令启动:
npm run dev:h5;
- 启动成功,将会出现如上图所示地址,浏览器访问即可。
关于项目打包
- 打包指令:
npm run build:h5;
- 打包后会在项目路径下生成dist路径,进入~/build/h5 将static文件夹和index.html 上传到服务器,tomcat/webapps/ROOT
- 替换文件。
以上是 Vue开发环境部署(windows) 的全部内容, 来源链接: utcz.com/z/377780.html








