怎么让div 的物理宽度在视口变化时和分辨率变化时都保持一致?
问题描述
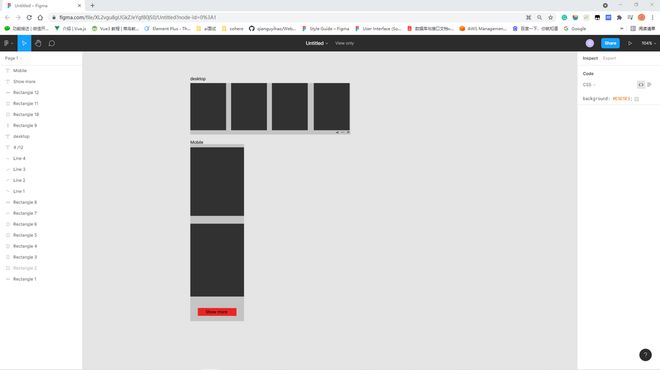
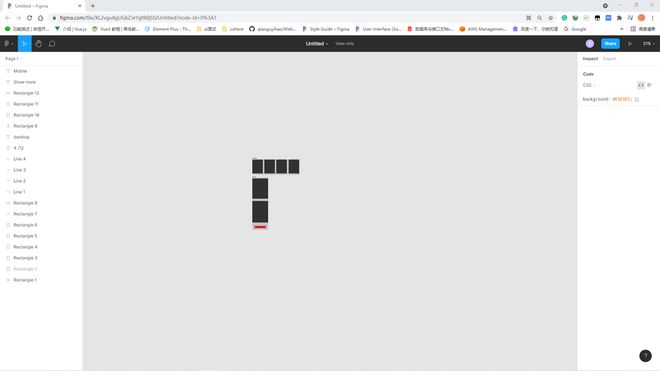
比如这个网站左边的导航栏(Page1为题头的那块)宽度始终一致是怎么做到的呢?https://www.figma.com/file/XL...


自己尝试过哪些方法
如果用px作为单位,第三张图宽度与第一张一致,第二张图宽度与第一张不一致;
如果用vw作为单位,第二张图宽度与第一张一致,第三张图宽度与第一张不一致;
相关代码
以下为用vw做div宽度的例子,你会发现当viewpoint缩小时,<div id="side"></div>的比例会很怪。
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<script>
window.onresize = function () {
document.title = window.innerWidth + " " + window.innerHeight;
}
</script>
<style type="text/css">
#side {
background: yellow;
width: 5vw;
height: 95vh;
min-width: 50px;
min-height: 700px;
float: left;
position: relative;
margin-top: 2vh;
margin-left: 2vw;
}
#box {
float: right;
position: relative;
margin-top: 2vh;
margin-right: 2vw;
overflow: hidden;
width: 85vw;
height: 95vh;
background: red;
}
#box1 {
width: 800px;
height: 800px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: green;
}
</style>
</head>
<body>
<div id="side"></div>
<div id="box">
<div id="box1"></div>
</div>
</body>
</html>
以上是 怎么让div 的物理宽度在视口变化时和分辨率变化时都保持一致? 的全部内容, 来源链接: utcz.com/p/935633.html