Vue单页面应用做预渲染的方法实例
前言
使用vue-cli打包项目一般为spa项目,众所周知单页面应用不利于SEO,有ssr(服务端渲染)和预渲染两种解决方案,这里我们只讨论预渲染
vue-cli2.0版本
安装
npm install prerender-spa-plugin --save
webpack.prod.conf.js增加部分代码
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin') // 引入插件
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
plugins:[
// 配置PrerenderSPAPlugin
new PrerenderSPAPlugin({
// 生成文件的路径,也可以与webpakc打包的一致。
staticDir: path.join(__dirname, '../dist'),
// 对应自己的路由文件,比如index有参数,就需要写成 /index/param1。
routes: ['/', '/report','/genius','/index/param1'],
// 一定要写,如果没有配置这段,也不会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
renderAfterDocumentEvent: 'render-event'
})
})
]
在main.js中添加
new Vue({
el: '#pingce',
router,
store,
components: { App },
template: '<App/>',
// 添加mounted,不然不会执行预编译
mounted () {
document.dispatchEvent(new Event('render-event'))
}
})
router.js中设置mode: "history"
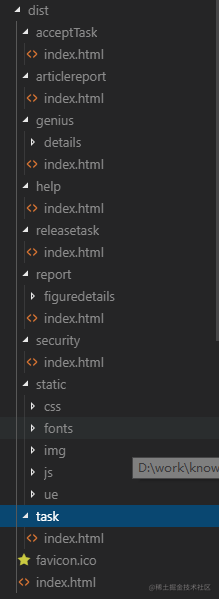
运行npm run build,看一下生成的 dist 的目录里是不是有每个路由名称对应的文件夹。然后找个 目录里 的 index.html 用IDE打开,看文件内容里是否有该文件应该有的内容。
每一个你所配置得路由都会生成一个文件夹,然后每个文件夹下边都会生成一个index.html

vue-cli3.0版本
3.0的cli看上去简洁多了,去掉了2.0 build和config等目录,那我们怎么去修改webpack的配置呢?
在根目录下创建vue.config.js,进行你的配置。
安装
npm install prerender-spa-plugin --save
vue-config.js中增加
const PrerenderSPAPlugin = require('prerender-spa-plugin'); // 引入插件
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
const path = require('path');
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV !== 'production') return;
return {
plugins: [
new PrerenderSPAPlugin({
// 生成文件的路径,也可以与webpakc打包的一致。
// 这个目录只能有一级,如果目录层次大于一级,在生成的时候不会有任何错误提示,在预渲染的时候只会卡着不动。
staticDir: path.join(__dirname,'dist'),
// 对应自己的路由文件,比如about有参数,就需要写成 /about/param1。
routes: ['/', '/product','/about'],
// 必须配置不然不会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
renderAfterDocumentEvent: 'render-event'
})
}),
],
};
}
}
在main.js中添加
new Vue({
router,
store,
render: h => h(App),
// 与 vue-config.js的renderAfterDocumentEvent: 'render-event'名字一定要对应上
mounted () {
document.dispatchEvent(new Event('render-event'))
}
}).$mount('#app')
router.js 中设置mode: “history”
运行npm run build,看一下生成的 dist 的目录里是不是有每个路由名称对应的文件夹。
总结
1.路由的模式最好使用history模式,不使用也可以运行生成文件,但是查看每个index.html文件内容师一样的。
2.在3.0中和2.0中的设置大致是一样的但是极个别的地方一定有注意
在2.0中,设置 staticDir: path.join(__dirname,'../dist')
在3.0中,设置 staticDir: path.join(__dirname,'dist')
如果这两个设置错了,运行npm run build 都会报错。
如果你想设置每个页面的 title 和 meta 信息推荐使用 [vue-meta-info]
到此这篇关于Vue单页面应用做预渲染的文章就介绍到这了,更多相关Vue单页面应用预渲染内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue单页面应用做预渲染的方法实例 的全部内容, 来源链接: utcz.com/p/239985.html









