Vue实现开始时间和结束时间范围查询
本文实例为大家分享了Vue实现开始时间和结束时间范围的查询方法,供大家参考,具体内容如下
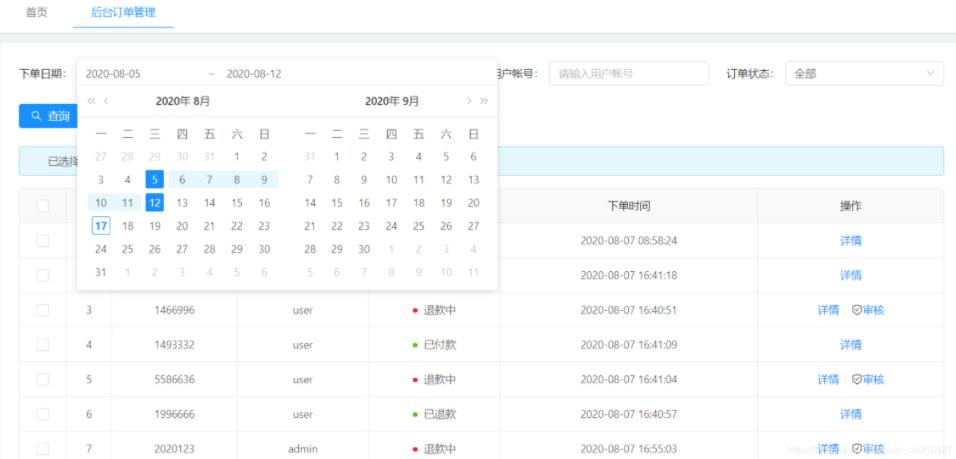
效果图:

代码实现:
OrderList.Vue
<a-col :xl="6" :lg="7" :md="8" :sm="24">
<a-form-item label="下单日期">
<a-range-picker size="large" format="YYYY-MM-DD" @change="onDateChange" />
</a-form-item>
</a-col>
methods: {
onDateChange(date, dateString) {
console.log(dateString[0])
console.log(dateString[1])
this.beginDate = dateString[0]
this.finishDate = dateString[1]
}
}
OrderConntroller.java
/**
* 分页列表查询
*
* @param order
* @param pageNo
* @param pageSize
* @param req
* @return
*/
@AutoLog(value = "订单-分页列表查询")
@ApiOperation(value = "订单-分页列表查询", notes = "订单-分页列表查询")
@GetMapping(value = "/list")
public Result<?> queryPageList(Order order,
@RequestParam(name = "pageNo", defaultValue = "1") Integer pageNo,
@RequestParam(name = "pageSize", defaultValue = "10") Integer pageSize,
HttpServletRequest req) {
QueryWrapper<Order> queryWrapper = QueryGenerator.initQueryWrapper(order, req.getParameterMap());
if(req.getParameterMap().get("beginDate") !=null){
String beginDate = req.getParameterMap().get("beginDate")[0];
String finishDate = req.getParameterMap().get("finishDate")[0];
if (!StringUtils.isEmpty(beginDate) || StringUtils.isEmpty(finishDate)) {
DateTime beginOfDay = DateUtil.beginOfDay(DateUtil.parse(beginDate));
DateTime endOfDay = DateUtil.endOfDay(DateUtil.parse(finishDate));
queryWrapper.ge("create_time", beginOfDay).le("create_time", endOfDay);
}
}
LoginUser sysUser = (LoginUser) SecurityUtils.getSubject().getPrincipal();
Set<String> roles = sysUserService.getUserRolesSet(sysUser.getUsername());
if(!roles.contains("admin")){
queryWrapper.eq("user_name",sysUser.getUsername());
}
Page<Order> page = new Page<Order>(pageNo, pageSize);
IPage<Order> pageList = orderService.page(page, queryWrapper);
return Result.ok(pageList);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue实现开始时间和结束时间范围查询 的全部内容, 来源链接: utcz.com/p/239626.html








