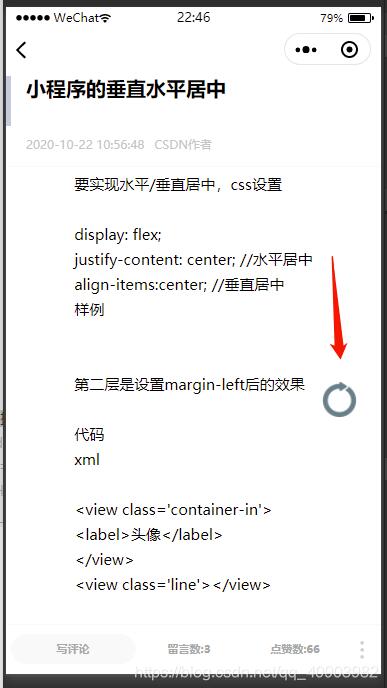
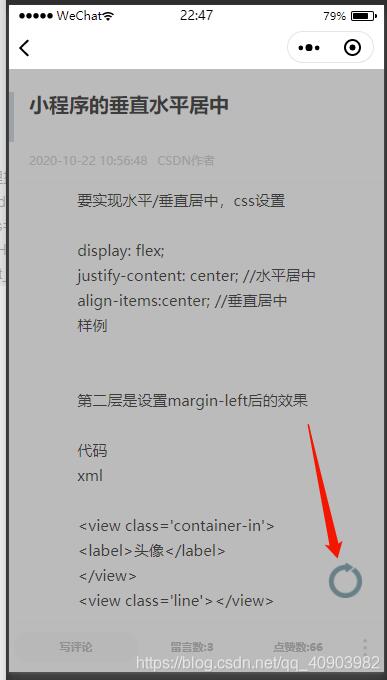
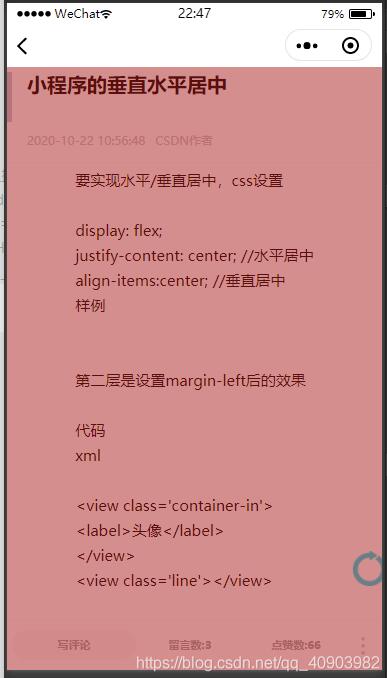
微信小程序实现可长按移动控件
微信小程序可长按移动控件,供大家参考,具体内容如下
–包含超出边界监测,性能不够理想【原因:setData在毫秒级刷新时会极大程度影响渲染性能】
Javascript
Page({
/**
* 页面的初始数据
*/
data: {
//浮动按钮坐标
flow_y: 130,
flow_x: 20,
pre_y:0,
pre_x:0,
//标记移动
moveFlag: false,
//标记控件是否可放置
canNotPlace: false,
imgSrc:"",
},
//长按按钮移动控件
longPress: function (e) {
console.log(e)
this.setData({
moveFlag: true,
pre_x:e.touches[0].clientX,
pre_y:e.touches[0].clientY,
})
// console.log(e)
console.log("begin:(", this.data.flow_x, this.data.flow_y, ")")
// this.setData({
// flow_x: 1334-e.touches[0].pageX, // 获取触摸时的原点
// flow_y: 750-e.touches[0].pageY,
// })
//console.log(startX)
},
// 触摸结束事件
touchEnd: function (e) {
this.setData({
moveFlag: false
})
// console.log("flow:(", this.data.flow_x, this.data.flow_y, ")")
//监测按钮放置区域
if (!((this.data.flow_x < 730) && (this.data.flow_x > 20))&&((this.data.flow_y < 1150) && (this.data.flow_y > 130))) {
this.setData({
flow_x: 20, // 转换rpx
flow_y: 130,
})
}
// this.setData({
// flow_x: 20, // 转换rpx
// })
},
touchMove: function (e) {
//根据move差值动态布局
if (this.data.moveFlag) {
// console.log("page:(", e.touches[0].pageX, e.touches[0].pageY, ")")
// console.log(move_x,move_y)
var x =this.data.flow_x -(e.touches[0].clientX-this.data.pre_x)*2
var y =this.data.flow_y -(e.touches[0].clientY-this.data.pre_y)*2
this.setData({
flow_x: x, // 转换rpx
flow_y: y,
})
// console.log(x,y)
// this.setData({
// flow_x: x, // 转换rpx
// flow_y: y,
// })
if (!(((x < 730) && (x > 20))&&((y < 1000) && (y > 130)))) {
this.setData({
canNotPlace: true,
})
} else {
this.setData({
canNotPlace: false,
})
}
this.setData({
pre_x:e.touches[0].clientX,
pre_y:e.touches[0].clientY,
})
}
},
catchtouchmove: function () {
//防止蒙层触摸穿透
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
wx.hideLoading()
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.getArticle()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
WXSS
.follow_icon{
position: fixed;
/* margin: 0 10rpx; */
width:70rpx;
height:70rpx;
bottom: var(--flow_y--);
right: var(--flow_x--);
z-index: 1001;
}
/*mask*/
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 5;
background: #000;
opacity: 0.5;
overflow: hidden;
}
WXML
<!-- 刷新按钮 -->
<!-- <view bindtap='getArticle' style="opacity:0.8"> -->
<view catchtouchmove="catchtouchmove" ><image bindtap='getArticle' bindlongpress="longPress" bindtouchmove='touchMove' bindtouchend="touchEnd" style="--flow_y--:{{flow_y}}rpx;--flow_x--:{{flow_x}}rpx;" class="follow_icon" src="{{imgSrc}}"></image></view>
<!-- 蒙版屏蔽,防止触控穿透 -->
<view style="{{!canNotPlace?'background: #777;':'background: #b81e1e;'}}" catchtouchmove="catchtouchmove" class="drawer_screen" data-statu="open" wx:if="{{moveFlag}}"></view>
<!-- </view> -->



为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现可长按移动控件 的全部内容, 来源链接: utcz.com/p/218427.html









